L’attributo Title è solo una piccolissima parte del codice HTML, che gli sviluppatori possono usare per la maggior parte degli elementi HTML.
Per intenderci, il contenuto dell’attributo del Title, nei browser desktop, viene tipicamente visualizzato come un “tooltip” visivo.
Questo attributo viene molto usato da oltre 15 anni, e tutt’ora è ampiamente utilizzato su Internet nella convinzione che sia un buon modo per fornire maggiori informazioni e anche per scopi SEO.
In questo post cercherò di spiegare perché non dovresti fare affidamento sull’attributo Title per trasmettere informazioni importanti ai tuoi utenti e perché gli sviluppatori di WordPress stanno eliminando progressivamente gli attributi Title dal codice base del CMS.
Se desideri nascondere il contenuto, utilizza l’attributo Title
Ecco qua una citazione molto significativa di Steve Faulkner, scritta in un post del Paciello Group Blog:
If you want to hide content from mobile and tablet users as well as assistive tech users and keyboard only users, use the title attribute.
Se non mastichi l’inglese, in pratica Faulkner afferma che se decidi di usare l’attributo Title nel tuo sito web allora vuol dire che desideri nascondere del contenuto agli utenti che usano smartphone e tablet, o agli utenti che usano tecnologie di assistenza (persone non vedenti, etc…), o persino utenti che usano solamente la tastiera come segnale di input.
Steve Faulkner, tra l’altro, è uno dei redattori delle W3C Recommendation, e vale la pena notare che proprio la W3C Recommendation stessa avverte di non fare affidamento sull’attributo Title.
Queste le esatte parole:
Relying on the title attribute is currently discouraged as many user agents do not expose the attribute in an accessible manner as required by this specification (e.g. requiring a pointing device such as a mouse to cause a tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone with a modern phone or tablet).
Questa frase conferma ciò che è già stato scritto in precedenza, dichiarando che è viene scoraggiato l’uso dell’attributo Title poiché molti user agent non forniscono l’accesso ai contenuti di questo attributo, oppure non lo forniscono in maniera adeguata. Viene usato il classico esempio dell’uso di un dispositivo di puntamento, come ad esempio un mouse, per attivare il tooltip con il contenuto del Title, ma che in questo modo esclude tutti gli utenti che usano solo la tastiera e/o dispositivi touch.
Ma cosa significa tutto questo per chi produce contenuti per il web e per le persone senza nozioni tecniche che vogliono creare contenuti efficaci e accessibili? Cosa devono fare gli sviluppatori per costruire siti web belli e accessibili? Prendiamo perciò in considerazione alcuni scenari.
Desktop browsers
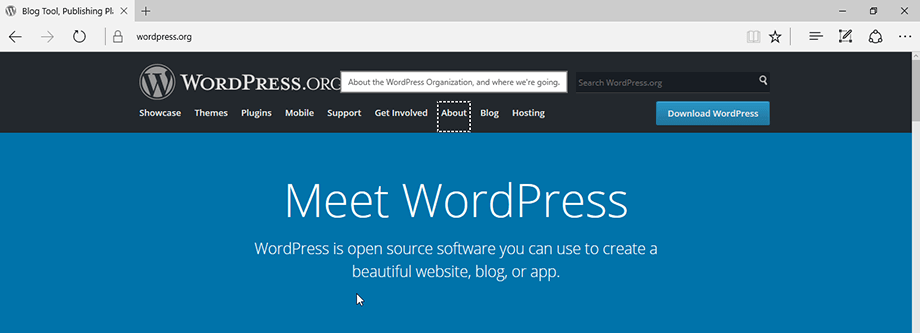
L’attributo Title è stato introdotto circa 20 anni fa e i browser lo hanno implementato come un “tooltip” visivo visualizzato quando ci si posiziona su un elemento con il mouse o altri dispositivi di puntamento.
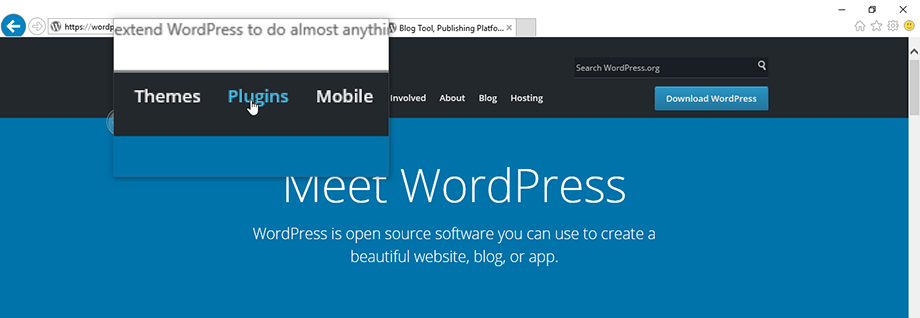
Tra i moderni browser di oggi però, Internet Explorer 10+ ed Edge sono gli unici che hanno implementato un metodo per visualizzare il contenuto dell’attributo Title quando si utilizza solamente la tastiera.
Firefox invece ha usato in passato una voce “Proprietà” nel menù contestuale accessibile con un tasto destro del mouse o premendo Shift + F10 che ha dato accesso ad una finestra di dialogo “Element properties” che mostra diverse informazioni, tra cui l’attributo Title. Questa funzionalità però è stata rimossa qualche anno fa.

Tutti gli altri browser moderni non visualizzano nulla quando si utilizza una tastiera e si è in “focus” su un elemento.
Per non parlare del fatto che moltissimi elementi non possono ricevere il “focus” dalla tastiera, e di conseguenza, le informazioni fornite tramite l’attributo Title sono completamente nascoste alla grande maggioranza degli utenti che utilizzano una tastiera per navigare nei contenuti del tuo sito web.
Touch devices
Con l’avvento dei dispositivi touchscreen, l’utilità degli attributi Title è notevolmente diminuita. Infatti, i browser per dispositivi mobili non supportano il comportamento di visualizzazione del “tooltip”, e non c’è supporto per altri metodi alternativi di accesso al contenuto degli attributi Title.
Ciò rende le informazioni fornite tramite attributo Title semplicemente non disponibili per tutti gli smartphone e per gli utenti che usano dei tablet.
Screen readers
I lettori di schermo, usati principalmente dalle persone non vedenti, non supportano l’accesso al contenuto presente nell’attributo Title, o almeno non in modo coerente.
Dipende anche dalle impostazioni utente: molti screen reader hanno un’impostazione che si chiama “verbosity“. Quando è impostata su low verbosity, il lettore può ignorare completamente gli attributi Title.
Per alcuni elementi HTML, ci sono complicate regole tecniche che devono seguire gli screen reader per elaborare un’alternativa per le etichette. Alcuni altri elementi HTML hanno regole speciali, come ad esempio frame, iframe, input e abbreviazioni.
Senza entrare nei dettagli tecnici, si evince che non c’è alcuna garanzia per una piena accessibilità. Perciò, nel caso dei lettori per non vedenti non dovresti mai fare affidamento sugli attributi Title per trasmettere informazioni importanti.
Screen magnifiers
Gli Screen magnifiers, chiamate anche lente di ingrandimento, tra le altre funzionalità, consentono agli utenti con problemi di vista di ingrandire una parte di una pagina web per rendere il contenuto più grande e più facile da percepire. Di solito è possibile ingrandire solo una parte di una pagina web alla volta.
Nonostante gli utenti che usano screen magnifiers, se utilizzano un mouse, riescono a visualizzare l’attributo Title come “tooltip”, le descrizioni degli elementi che sono composti da più di qualche parola sono difficili da leggere, semplicemente perché queste escono dalla regione “zoomata”, soprattutto a livelli di ingrandimento elevati.

Disabilità motorie e disabilità cognitive
C’è una grande varietà di altre problematiche. Per motivi di brevità, devo raggrupparli nello stesso paragrafo. È veramente impossibile elencarli tutti.
È facile immaginare come alcuni problemi di abilità motorie rendono complicato controllare bene un dispositivo di puntamento e posizionarsi su di un elemento.
Inoltre, in alcuni browser, il “tooltip” visualizzato scompare dopo un breve periodo di tempo. Infatti controllando rapidamente i principali browser moderni, abbiamo ottenuto i seguenti risultati:
- Chrome 58 su macOS: il tooltip scompare dopo circa 10 secondi
- Chrome 58 su Windows 10: il tooltip non scompare
- Safari 10: il tooltip scompare dopo circa 10 secondi
- Edge: il tooltip scompare dopo circa 5 secondi
- Internet Explorer 11: il tooltip scompare dopo circa 5 secondi
- Firefox 53 (macOS e Windows): il tooltip non scompare
Oltre ai diversi comportamenti, la scomparsa del “tooltip” può causare difficoltà ad accedere al contenuto degli attributi Title per gli utenti che possono utilizzare un mouse ma hanno comunque una ridotta capacità di motilità. Per la stessa ragione, ciò può causare notevoli difficoltà agli utenti che necessitano di più tempo per leggere il contenuto del “tooltip”.
Pratiche d’autore sbagliate
Anche quando le tecnologie assistive supportano l’accesso al contenuto degli attributi Title, le pratiche d’autore sbagliate, le limitate capacità di sviluppo del webmaster, o le limitazioni software possono influenzare negativamente l’accessibilità.
Ho spesso visto infatti attributi Title usati per ripetere (o quasi) i contenuti dei link. Anche WordPress stava facendo questo e fortunatamente ciò è stato risolto qualche anno fa.
In ogni caso, dove l’attributo Title corrisponde al testo di collegamento, è al massimo inutile. Provoca infatti un effetto di ripetizione, così che gli screen readers leggono due volte il testo, cosa molto sgradevole per gli utenti non vedenti, che si sentono riempiti di rumori inutili.
Attributo Title in WordPress
La progressiva rimozione dell’attributo Title in WordPress è iniziata qualche anno fa, con un caso molto specifico sulle immagini, per le quali l’attributo Title non ha importanza ai fini SEO. A quel tempo, gli attributi Title venivano aggiunti automaticamente alle immagini visualizzate da WordPress sul front-end.
La maggior parte degli utenti però non riempiva il campo “Title” mentre caricava nuove immagini. Così quasi ogni volta che veniva visualizzato il “tooltip”, questo sarebbe potuto essere una delle seguenti tre cose: poteva essere la didascalia (ridondante), il testo alt (errato e ridondante) o il nome del file immagine, che spesso era qualcosa come “IMG_5678“.
Fortunatamente, questo comportamento non-così-utile è stato risolto in WordPress 3.5.
Da allora, sono stati fatti un sacco di lavori, specialmente incentrati sulle schermate di amministrazione di WordPress. Ti darò un’idea del progresso fatto finora. Ecco alcuni dati del codice base di WordPress dalla versione 4.0 al 4.7.
Nelle barre di codice di admin di WordPress 4.0 sono state visualizzate 157 occorrenze in cui il codice stava generando attributi Title. In WordPress 4.7 ci sono solo 17.
Alcuni di loro sono legittimi perché utilizzati su elementi iframe. Altri sono in file che il core di WordPress non utilizza più. Questi rimangono per vecchie ragioni di compatibilità.
Inoltre, WordPress 4.8 rimuove tutti gli attributi Title dal widget Tag Cloud, che è ancora un widget abbastanza popolare e spesso molto utile, che meritava alcuni miglioramenti di accessibilità.
Alternative all’attributo Title
Da una prospettiva di accessibilità, se un certo numero di informazioni è così importante che ti senti di poterlo aggiungere tramite l’attributo Title, allora dovresti chiederti perché queste informazioni non siano inserite chiaramente nel testo della pagina, in cui chiunque ha accesso.
Rendere il tuo contenuto accessibile a tutti è sempre l’opzione migliore. Anche Google ne sarà felice.
In particolare per i link: un testo di ancoraggio significativo, descrittivo e preciso è sempre la soluzione migliore.