Per ogni blogger che si rispetti, le immagini devono essere importantissime, esse servono a spezzare un po’ il testo, facilitandone la lettura, e soprattutto servono a catturare l’attenzione del lettore ed a incuriosirlo.
Ogni immagine poi, inserita all’interno di un articolo, è bene che sia sempre contestualizzata, in modo da migliorare l’esperienza utente sul tuo sito.
È quindi logico che la didascalia di una foto acquisisce un ruolo fondamentale, infatti grazie ad essa è possibile dare una descrizione di ciò che rappresenta l’immagine scelta, anche a seconda del contesto dato dal testo dell’articolo in cui essa è presente.
Come inserire la didascalia ad un’immagine
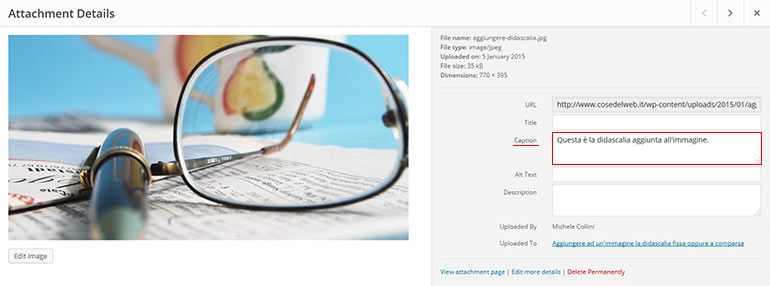
Se il tuo sito web è fatto con WordPress, allora aggiungere una didascalia ad un’immagine per te sarà veramente facile, poichè all’interno della sezione Media, potrai gestire tutte le foto caricate da te, ed in particolar modo potrai compilare alcuni campi, tra cui anche quello relativo alla didascalia (caption in inglese).

Se invece fai parte del restante 75% di internet, che ha scelto altri modi per gestire il proprio sito, allora quello che dovrai fare è usare questo codice ogni volta che inserisci una nuova immagine a cui vuoi assegnare una didascalia.
0 1 2 3 4 5
Naturalmente all’interno del tag <img> potrai aggiungere tutti gli attributi che vuoi oltre al src, che rappresenta la sorgente dell’immagine, ovvero il percorso per risalire a dove essa è stata salvata.
Per quanto riguarda cosa scrivere nella didascalia, il mio consiglio è quello di descrivere l’immagine a cui fa riferimento, spiegando come essa è correlata al testo e dare così maggiori informazioni al visitatore del tuo sito.
Se ad esempio hai appena scritto un’articolo che parla di Firenze, ed hai inserito una bellissima vista della città di notte dal Piazzale Michelangelo, allora una semplice, ma comunque buona, descrizione potrebbe essere “Panorama di Firenze, fotografato dal Piazzale Michelangelo in notturna, con vista sul Duomo“.
Far comparire la didascalia al passaggio del mouse
Se non vuoi rinunciare alla didascalia per le tue immagini, ma vuoi adottare uno stile molto più elegante e raffinato, puoi far sì che essa compaia come effetto di hover, ovvero quando passi col mouse sopra alla tua immagine.
Per far ciò dovrai aggiungere queste semplici regole CSS al tuo foglio di stile:
0 .classe_img_con_didascalia { 1 float: left; 2 position: relative; 3 overflow: hidden; 4 } 5 6 .classe_img_con_didascalia p { 7 position: absolute; 8 left: 0; 9 bottom: 0; 10 background: none repeat scroll 0 0 rgba(0, 0, 0, 0.7); 11 color: #fff; 12 display: none; 13 width: 100%; 14 padding: 10px; 15 } 16 17 .classe_img_con_didascalia:hover p { 18 display:block; 19 }
A questo punto il grosso è fatto, ed ogni volta che vuoi inserire una nuova immagine con didascalia non dovrai far altro che usare un codice di questo tipo:
0 1 2 3
Adesso goditi questo bell’effetto di hover, e modificalo a tuo piacimento, ad esempio cambiando il colore del testo, cambiando il valore all’attributo color, oppure il colore e la trasparenza dello sfondo di background, o magari aggiungendo un po’ di margin.
Ecco un esempio per farti vedere il risultato finale:

Panorama di Firenze, fotografato dal Piazzale Michelangelo in notturna, con vista sul Duomo.




